Google Ranking, Get Your Site Listed
So you have a cool website, such as a blog or an e-commerce site, but you want to appear on people’s Google search results. When your Site appears on a Google search listing, this will provide you with free traffic to your Site. Having this ‘Organic’ traffic will eliminate much of the need to pay for advertisement, saving you a boatload of money. But how to go about this? There is something called SEO, or Search Engine Optimization. SEO is a sort of criteria that Google uses to know if your website can answer a user’s search request. There are many ways to have good SEO, one of which is to have a well-structured document. When you write your page, you need to have the proper tags/metadata that explain to Google what your Site, or a particular page, is about. If Google can know this, it can decide whether this page satisfies the user’s request.
Google also checks how many other high-quality sources are referencing your page, meaning someone else links to your page. They check both who links to your page, and what pages you link to, to determine if you are a high-quality source. Think of this as writing a research paper. If you have many sources cited, and other research papers have you cited, you could be seen as a credible source. This, of course, comes with time and is something you should strive for in the long run. But this is only part of the battle to optimizing your Site. There can be many other competitors out there that have the same content or items for sale. So how do you stand out?

Recently Google came out with something called Web Vitals. These are the metrics they use in their algorithms to determine whether your Site is of high quality. These metrics are around how quickly your Site loads the appropriate content, as well as how much jitteriness there is to the page load. What I mean by jittery is that your page loads, and you see a lot of content constantly shift as new images and text loads. Removing jitteriness is essential because users tend to click on unintended links as the layout shifts, which is looked down upon. I’m sure you have clicked on a marketing banner by accident once or twice, which pushed you off the page.
To figure out if your page is optimized for consumption, Google looks at three metrics:
- Largest Contentful Paint (LCP) – How long it takes for the user to see the content
- First Input Delay (FID) – How long it takes the user to interact with the content
- Cumulative Layout Shift (CLS) – How hard is it for the user to interact with the content
We now know how Google determines if our Site is a good source to answer the user questions. It should be easy now to make sure we follow the rules and that our content and Site are both relevant and optimized, but how do we go about this?
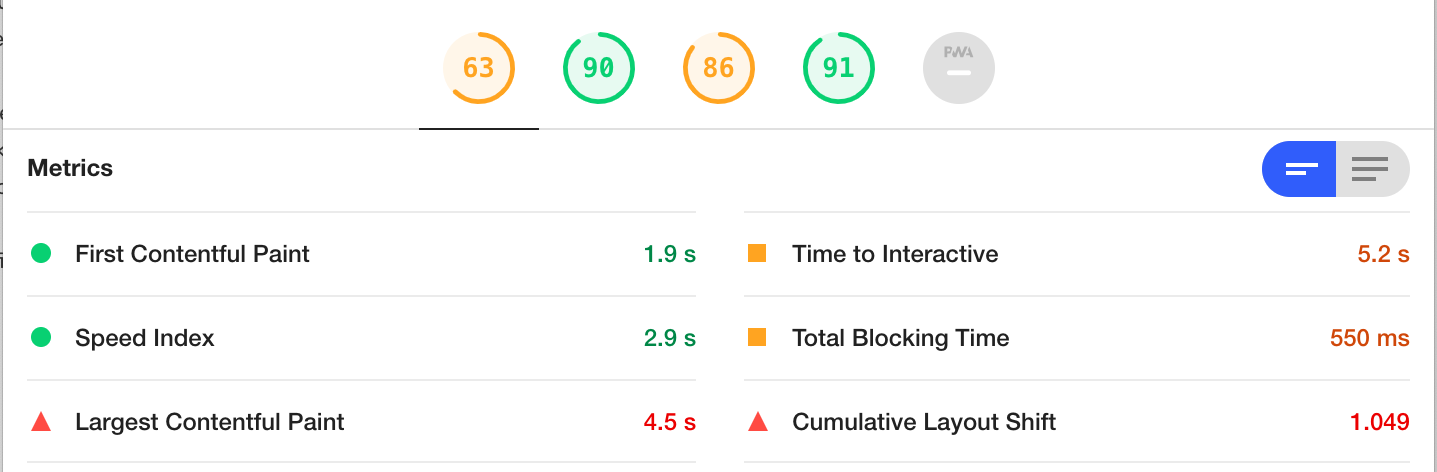
Google makes it relatively easy to find ways to optimize your Site. You can use this tool they created to score and get suggestions and improvements for your site. They will provide tips on how to go about fixing them relative to the above 3 criteria, but for a summary you can read below.
Largest Contentful Paint (LCP)
Let’s start with Largest Contentful Paint (LCP). LCP measures the amount of time it took your Site to display the most relevant content, from when the user first clicked on the link to your Site. What is meant by ‘the most relevant content’ is either a block of text right in the middle of the screen or an image, whatever the user would see first on the screen when the page loads. There are many ways to optimize this, but the most important is to load only the CSS and Javascript needed to get the most relevant content loaded on the screen, while deferring the rest of the sites code. This includes other images and assets not associated with what the user should initially see.
First Input Delay (FID)
First Input Delay (FID) is the amount of time your page takes to respond to a user’s first interaction. An example of FID would be if your page loads and the user clicks on a button, but it takes 5 seconds to show the user some feedback. This is important because your Site might have loaded but not be functional yet, which could be because your JavaScript is not fully downloaded. To fix this issue, you should not download all your javascript first because that would impact your LCP score. It is best to show them the content and then load your JavaScript so that they may determine if they like what they see, but the key is to only load the JavaScript code you need and defer the rest until the page fully loads.
Cumulative Layout Shift (CLS)
Last up is Cumulative Layout Shift (CLS). CLS is all about what I stated above when it comes to jitteriness on page load. The goal is to load your Site with the most relevant content first to minimize your LCP, Largest Contentful Paint, then load the rest of the content but not cause any layout shifts. You can then load the rest of your assets, such as styling JavaScript, Images, Fonts, Tracking Scripts exc., without impacting the LCP. The load order is a delicate balance that a Frontend Engineer should determine by figuring out what’s actually needed and what is the highest priority.
That’s about it. As you are developing your pages, keep the above three criteria in mind, and you should have more traffic coming in soon.
As always, please feel free to comment below and subscribe to our newsletter for our latest updates. If you would like us to go into more detail, please let us know in the comments below.