Web Dev Part 3: Handling Your Request
Welcome to part 3 in a multi-series post. If you did not read part 2, you could find it here. So now you should be familiar with:
Recap
In Part 1, We Covered:
- How elements are displayed on the page
- The way a page gets its look and feel
- How a page becomes searchable by bots
- The way a page gets its functionality to perform tasks
In Part 2, We Covered:
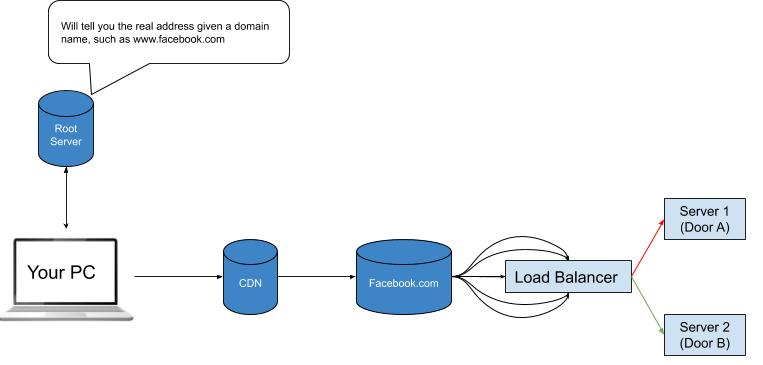
- How your browser finds the real address of a website
- How your browser requests a website
- The journey of a request from your browser to its destination
We will now cover what happens when your request gets to its destination, Facebook in our example.
Handling Many Requests
So your request has made it to Facebook, but Facebook handles billions of requests, so it’s not easy for them to pay special attention to every single request coming to them. As requests come in, a server handles the distribution of requests, called a Load Balancer. Say 500 requests come to Facebook, they will get sent to this load balancer; it will say “ok requests 1-10 go-to Door A, the rest of you go to Door B”. The Door A and Door B represent other applications servers where the Facebook app is running on. This Load Balancer can see that Door A is very business as it has just sent many requests its way not too long ago, so it only sends 10 of the 500 to it. The load balancer then sees that Door B does not have much going on, so it sends the rest of the requests there. Without this Load Balancer, all requests would go to a single server or random servers, causing the application on that server to crash due to it trying to handle too many requests.

In the example above, we refer to Door A and B as 2 different servers running the Facebook App. In reality, there could be hundreds of thousands of Doors, or app servers, and many Load Balancers. The way to think about this is that Facebook is not a Single App but a collection of apps; you can read our post on micros services for more on this. For simplicity’s sake, let us continue with the example above and that your request is #30 of 500. So you get routed to Door B. You knock on the door and ask for the data you requested, in this case, your News Feed, and receive what you ask for. Having gotten this data from the server, or Door B, your request makes its way back to your browser. Now its time for your browser to make sense of this information, see our next post how it does!